2012年07月21日
JSCのステージをダウンサイジング part.3
一応ネタとして完結させておきたいので作り方も書いておきます。
需要はないでしょうが、わたしのような人がいないとも限らないので。
まずは使用するスペースの奥行きを決めます。
今回はだれでも使えそうな四畳半を目処にして、人が立つスペースを考慮して2.2mに設定。
ターゲット一つずつに対してシューティングボックス中心からの幅を計算します。

上図はSpeed Optionのストッププレートの例です。
緑〇 シューティングボックス中心
青〇 実際のストッププレートの位置
赤〇 仮想のストッププレートの位置
実際のプレート位置はシューティングボックスから6.5m先、シューティングボックス中心から左に1.5mにあります。
仮想のプレート位置をシューティングボックスから2.2m先に設定しますので、2.2m÷6.5mで約0.338となり仮想位置の奥行きは実際位置の奥行きの33.8%になります。
ボックス中心から実際位置までの幅1.5mの33.8%である0.507mすなわち50.7cmがボックス中心から仮想位置までの幅になります。
上図を見るとボックス・奥行き・幅を結ぶと直角三角形になっています。
というわけでみんな大好き三角関数でも同じことができます。
PCサイトやAndroidアプリなどで三角形の3つの辺、3つの角度のうちどれか3つを入力すれば残りの3つの辺や角をお手軽に計算してくれるものもありますので覚えておくと何かの役に立つかも!?
(例:実際の奥行き・幅・わかっている一つの角=90度の3つを入力すると上図角度Aを教えてくれるので、今度は仮想の奥行き・わかっている二つの角=90度と角度Aの3つを入力すると仮想の幅を教えてくれます)
プレートの大きさも上で出した33.8%にすればOKです。
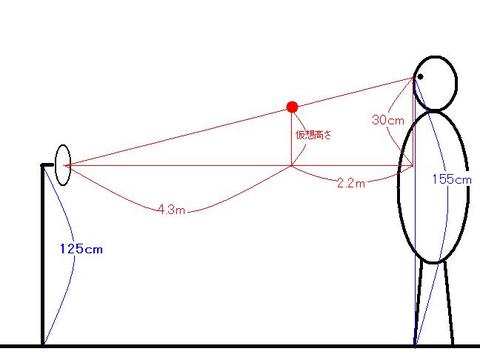
プレートの高さを決めるにはまず自分の射撃姿勢時の目の高さを計ります。わたしの場合は155cmです。
そこから実際のプレート高さ125cmを引いて下図のような三角形をイメージしてください。

そして自分から2.2mの位置に仮想高さ(赤〇)を置きます。

あとは最初と同じようにターゲットから仮想ターゲットまでの距離4.3m÷ターゲットから自分までの距離6.5m=約0.662(66.2%)
目線-ターゲット高さ=30cm
30cm×66.2%=19.86cm
125cm+19.86cm=仮想ターゲットの地面からの高さ144.86cmとなります。
これも直角三角形なので先のサイトやアプリでも計算できます。
(わたしの場合は三角形で考えた方がイメージしやすかったので)
といわけで文章で説明するとワケワカメですが仮想ストッププレートの位置は
奥行き2.2m 左に50.7cm プレート寸法5cm×6.8cm プレート中心までの高さ144.86cm
となりました。 いやぁお疲れ様でした。
いやいや、あと4枚残っていました。同じ手順であと4回がんばってください。
これで2.2m先の壁面に5枚のプレートを実物と同じサイトピクチャーで狙えるように配置できた・・・はずです・・・。

今度こそ本当にお疲れ様でした。
ここまで読んだあなたはガマン強さが8アップしました。テレレレッテッテッテ~
おしまい
需要はないでしょうが、わたしのような人がいないとも限らないので。
まずは使用するスペースの奥行きを決めます。
今回はだれでも使えそうな四畳半を目処にして、人が立つスペースを考慮して2.2mに設定。
ターゲット一つずつに対してシューティングボックス中心からの幅を計算します。
上図はSpeed Optionのストッププレートの例です。
緑〇 シューティングボックス中心
青〇 実際のストッププレートの位置
赤〇 仮想のストッププレートの位置
実際のプレート位置はシューティングボックスから6.5m先、シューティングボックス中心から左に1.5mにあります。
仮想のプレート位置をシューティングボックスから2.2m先に設定しますので、2.2m÷6.5mで約0.338となり仮想位置の奥行きは実際位置の奥行きの33.8%になります。
ボックス中心から実際位置までの幅1.5mの33.8%である0.507mすなわち50.7cmがボックス中心から仮想位置までの幅になります。
上図を見るとボックス・奥行き・幅を結ぶと直角三角形になっています。
というわけでみんな大好き三角関数でも同じことができます。
PCサイトやAndroidアプリなどで三角形の3つの辺、3つの角度のうちどれか3つを入力すれば残りの3つの辺や角をお手軽に計算してくれるものもありますので覚えておくと何かの役に立つかも!?
(例:実際の奥行き・幅・わかっている一つの角=90度の3つを入力すると上図角度Aを教えてくれるので、今度は仮想の奥行き・わかっている二つの角=90度と角度Aの3つを入力すると仮想の幅を教えてくれます)
プレートの大きさも上で出した33.8%にすればOKです。
プレートの高さを決めるにはまず自分の射撃姿勢時の目の高さを計ります。わたしの場合は155cmです。
そこから実際のプレート高さ125cmを引いて下図のような三角形をイメージしてください。
そして自分から2.2mの位置に仮想高さ(赤〇)を置きます。
あとは最初と同じようにターゲットから仮想ターゲットまでの距離4.3m÷ターゲットから自分までの距離6.5m=約0.662(66.2%)
目線-ターゲット高さ=30cm
30cm×66.2%=19.86cm
125cm+19.86cm=仮想ターゲットの地面からの高さ144.86cmとなります。
これも直角三角形なので先のサイトやアプリでも計算できます。
(わたしの場合は三角形で考えた方がイメージしやすかったので)
といわけで文章で説明するとワケワカメですが仮想ストッププレートの位置は
奥行き2.2m 左に50.7cm プレート寸法5cm×6.8cm プレート中心までの高さ144.86cm
となりました。 いやぁお疲れ様でした。
いやいや、あと4枚残っていました。同じ手順であと4回がんばってください。
これで2.2m先の壁面に5枚のプレートを実物と同じサイトピクチャーで狙えるように配置できた・・・はずです・・・。

今度こそ本当にお疲れ様でした。
ここまで読んだあなたはガマン強さが8アップしました。テレレレッテッテッテ~
おしまい
実射用ステージ縮小シート
ひっそりとちょっぴりバージョンアップ
ステージを縮小するためのなにか
部屋練
JSCのステージをダウンサイジング part.2
JSCのステージをダウンサイジング part.1
ひっそりとちょっぴりバージョンアップ
ステージを縮小するためのなにか
部屋練
JSCのステージをダウンサイジング part.2
JSCのステージをダウンサイジング part.1